Is your website loading speed fast?

Performance is one of the buzzwords in 2019. And for good reason. It affects both your Google ranking and the conversion rate.
In this article, we'll focus on interface performance and how you can improve the speed of your website, whether you're a webmaster or a digital marketer.
Tools for measuring charging speed
There are several services and tools for checking the performance of your website, including Pingham, GTMatrix, PageSpeed Insights and Google Lighthouse. For this post, we used the latter to test mobile performance.
In Google Lighthouse, there are five areas you can try: Performance, progressive web apps, accessibility, best practices and SEO.
This article focuses on the yield, but if you're testing, take a look at the results in the other areas; there are probably some quick elements that can be improved. Especially during Accessibility and Best Practices, where there are often good conclusions.

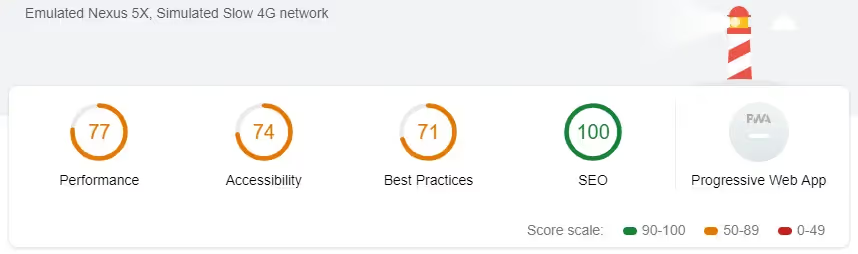
Google Lighthouse report example
When optimizing, the first step is to find out where there are problems. You can start by testing a few pages manually and get an idea of what can be improved. Another way is to use Google Analytics to find, for example, the ten most visited pages.
It's also a good idea to set up monitoring so you can monitor performance over time: has anything changed that affected performance? There are several tools for this, including Caliber and SpeedCurve.
Keep in mind that many of the basic (and often easy) optimizations go across the site (for example, font loading) and will affect many pages - so you just have to get started.
Better performance gives you a better SEO rank
In July 2018, Google announced that page speed would be a ranking factor in mobile searches. However, page speed isn't the only factor, so slow pages can rank high if, for example, there's unique content, even though it's clearly in a priority area.
A fast load time not only influences your ranking in Google, but also the users of your mobile devices. According to a Google study, the bounce rate increases by 90% when the load time increases from 1 second to 5 seconds.
“No matter what, faster is better and less is more.
- Daniel An, Google Global Product Leader, Mobile Web
Performance and speed are, of course, just some of the factors you need to consider to achieve a high Google ranking and ensure that your users don't leave. It's also important that you have overall control of SEO. If you need help, talk to one of our SEO experts.
Positive influence on the conversion rate
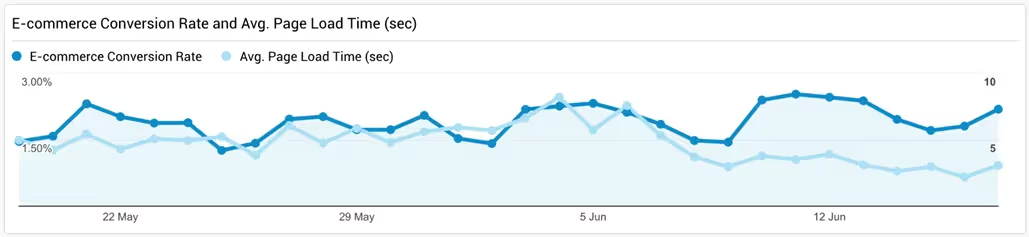
Performance also influences conversion rates. In the following example, Google Analytics data from one of our clients shows how the improved page load time positively affected their conversion rate (there were no other activities during this period).

Conversion Rate vs. Page load time
Check the performance
Here's a Quick guide so that you can check the performance of your website yourself.
You need to have Google Chrome installed on your computer. You also need to have a list of the URLs you want to test. For example, the ten most visited pages on your website.
There are several options for testing with Google Lighthouse. In this guide, we use Google Chrome's built-in developer tools, but you can also download an extension Lighthouse Chrome.
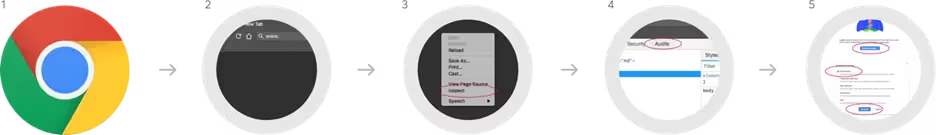
How to perform the charging speed test
To perform a test, you can follow the Google guide, or these steps:
1. Download Google Chrome for Desktop
2. Go to the URL you want to test
3. Open Chrome DevTools (right click on the page and select 'Inspect')
4. Select the 'Audit' tab
5. In the 'Audits' tab, select the audits you want to perform, then click 'Run audits'.

Try Google Lighthouse
The test takes 60 to 90 seconds to complete. We recommend that you complete the test before navigating to other pages, as it may affect the results.
Results and recommendations
The report provides an explanation of the different results and solution recommendations. Most require a little bit of technical knowledge and changes to the code or server configuration. A score above 75 is rated by Google as good, but you can easily get a better score and we recommend that you aim a little higher.
If you have an internal IT department, talk to them and present them with the results. It's likely that they can decipher the technical terms - but otherwise, of course, we're also available to help optimize your website. Get in touch with Novicell and get operational control.
How can we help you?
If you need more information, do not hesitate to contact us.
Cómo podemos ayudarte
Consulta los servicios con los que te ayudaremos a conseguir tus objetivos digitales.
