Atomic design system in UX: what it is and what is it for

An atomically designed system is necessary if you want to offer a consistent user experience and optimize the work of your team of designers and developers, as well as save costs. We explain why and how to compose an efficient system.
If you've ever bought an IKEA piece of furniture, you know that it always comes with a manual that explains how to assemble it step by step. Thanks to this manual, you don't need to hire anyone or call the IKEA technical service to build your furniture. Just follow the instructions and do it yourself.
Now imagine that IKEA manuals didn't exist. Assembling a piece of furniture would be a much more difficult and tedious task. You would need the help of other people, or even pay someone to do it for you. And if you wanted to sell the furniture later, the buyer could ask you to explain how to assemble it, or even return it to you if they don't get it.
What does this have to do with user experience (UX) design? The example of IKEA illustrates the importance of having clear and consistent guidelines when creating digital products. No matter the size of your business, you should always have an “instruction manual” for designing your website or application. This manual is what is known as a design system.
A design system will help you optimize your development process and maintain long-term brand consistency.

What is an Atomic Design System in UX?
An atomically designed system is a way of organizing and structuring the visual components of a user interface. A unique UX methodology that organizes the simplest visual components, such as buttons and text fields, so that more complex components can be combined and created, such as forms and panels. These more complex components can be combined in turn to create complete user interfaces.
It's like a style book, but adapted to interface design. It allows you to define the principles, components and rules that govern the appearance and operation of your website or application. Thus, you can modify the design of your digital product, or even work with different developers or agencies, without losing the identity or usability of your brand. You just have to provide them with your business design system and they can easily follow it.
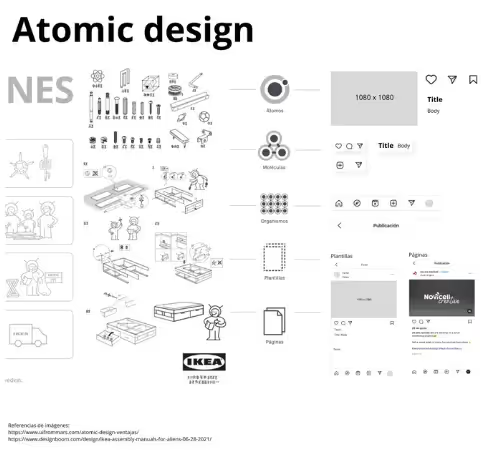
It's called an atomic design system because is inspired by the way in which atoms combine to form molecules, organisms and systems. The term was coined by Brad Frost in his book Atomic Design.
Within this system, in the field of UX/UI, visual elements are classified and defined in five hierarchical levels:
Atoms
Digital atoms They are the most basic elements of the system, such as buttons, icons, colors, fonts, etc. They don't make sense on their own, but they combine to form other, more complex components.
Molecules
Son the union of several atoms that form a functional unit, such as a text field with a button, a card with an image and text, etc. They can be reused in different contexts and screens.
Agencies
They are sets of molecules and atoms that form a section of the interface, such as a navigation menu, a form, a header, etc. They have a specific function and are adapted to the content and the device.
Templates
Son the skeleton of the page or screen, where the zones and the distribution of organisms, molecules and atoms are defined. You can create different templates for different types of pages or screens, such as a home page, a product page, a login screen, etc.
Pages
Son the final result generated by applying the actual content to the templates. They show what the interface looks like with images, texts and specific data. They serve to validate the design and verify its operation..
Fundamental elements for an efficient atomic design system
Although the atomic design system defines the 5 hierarchical classifications mentioned above, it is also very important to consider the following elements:
Typography
Typography is like the signature of all artists. It is the element that defines the style and personality of your brand and influences the perception and understanding of the content. You must choose the right font, size, weight, line spacing, spacing, color, contrast, and hierarchy for your design.
Tono
It's the way you communicate with your target audience. The tone should be adapted to the age and location of your users, as well as to the purpose and context of your design. A good tone can improve relationships with users and help you achieve your business objectives.
Color system
Color isn't just color. The color system should reflect the identity and purpose of your brand. You must define primary, secondary and neutral colors, as well as contrast, legibility, accessibility and adaptability to different media and devices.
Icons
They are simplified graphic representations that symbolize objects, actions or concepts. Icons are used to facilitate user navigation, identification and interaction with the design. Icons must be clear, consistent and recognizable. You must define its shape, style, color and level of detail.
Responsive design
It's a web development approach that adapts the design to the characteristics of the device being used to view it. The goal is to provide an optimal user experience, regardless of whether they use a computer, tablet or mobile phone. Responsive design is based on the use of flexible grids, adaptable images and media queries.
Why is it so important to have an atomically designed system?
An atomically designed system offers you multiple benefits, such as:
Consistency in the User Interface
When all visual components are created from a set of basic components, they are more likely to look and feel consistent with each other. This can improve the user experience and make it easier to use the user interface.
Improve the scalability of the user interface
When you create a user interface from reusable components, it's easier to add new features or make changes to the user interface. This can save designers and developers time and effort. As well as reducing costs and implementation errors.
Collaboration between teams
An atomic design system facilitates collaboration between designers and developers. By having a common base of visual components and their uses, misunderstandings and confusion are avoided in the development of the user interface. With a design system, designers and developers can focus on what matters: creating innovative and attractive solutions for users. They don't have to waste time on repetitive or irrelevant questions about interface details, such as the logo, color, button, or code. Everything is defined and documented in the design system.
Atomic Design System, inspiring examples
To better understand the advantages of having an atomically designed system, let's explore two iconic examples that demonstrate its effectiveness.

Gaudí's legacy in Barcelona is stands out for its distinctive style and creative elements. Although they may vary in purpose, such as the Casa Milá and the Sagrada Familia, both designs share a unique signature that identifies them as creations of the same genius. This is because Gaudí had his own “design system”, where he used natural forms and incorporated light into his creations. Through these coherent elements, his later works remained faithful to his distinctive style, becoming a reference in art and architecture.
If someone had the ability to decipher their design system, perhaps the Sagrada Familia would have been finished years ago. 🤭
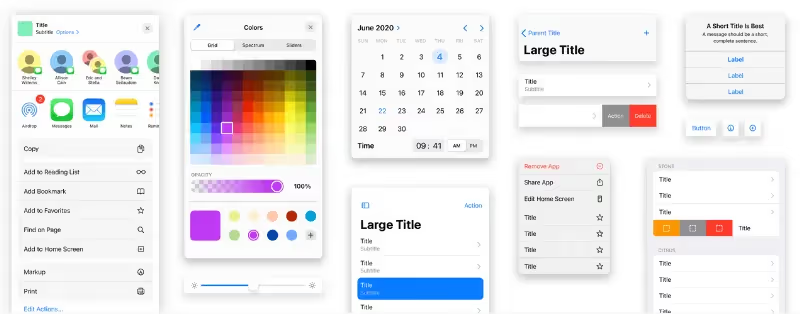
Do you recognize this image?

Sure enough, it's Apple's famous interface. Why is Apple able to constantly generate new versions in such a short time? The answer lies not only in their talented IT team, but also in the solid design system they have implemented. By clearly defining your atoms, molecules, organisms and templates, adding a new component or page becomes a matter of selecting the appropriate combinations of these previously established elements. This well-established structure ensures the consistency and effectiveness of its products, which has significantly contributed to its success.
These examples illustrate the importance of brand coherence and how to achieve it through an atomic design system. By implementing a well-defined design system, any company can aim to achieve this level of cohesion and excellence in its products or services.
Do you need to create an effective atomic design system? At Novicell, we're here to help. We have designers and UX researchers experts who can guide you in creating this valuable visual manual, essential to enhance the digital scalability of your business and improve the satisfaction of your users on your website or application.
Don't hesitate to contact us and give your online presence a boost!
Cómo podemos ayudarte
Consulta los servicios con los que te ayudaremos a conseguir tus objetivos digitales.